TailwindCSSに秩序を (prettier-plugin-tailwind)
2021-10-21
TailwindCSSを使っていると、クラスの付与がどんどん無秩序になる怖さを感じていました。
まぁ個人開発だし…とスルーしていたのですが、lintみたいに保存時に勝手にクラス順を修正してくれたりする便利ツールないかな〜と思って調べてみると…
やっぱりありました。
prettier-plugin-tailwind
早速入れてみる。
yarn add --dev prettier prettier-plugin-tailwind
これだけです。
VScodeで保存時にformatする設定とかにしていたら、自動で効くと思います。
(ちなみに今回はNuxt.jsのプロジェクトに導入しています。)
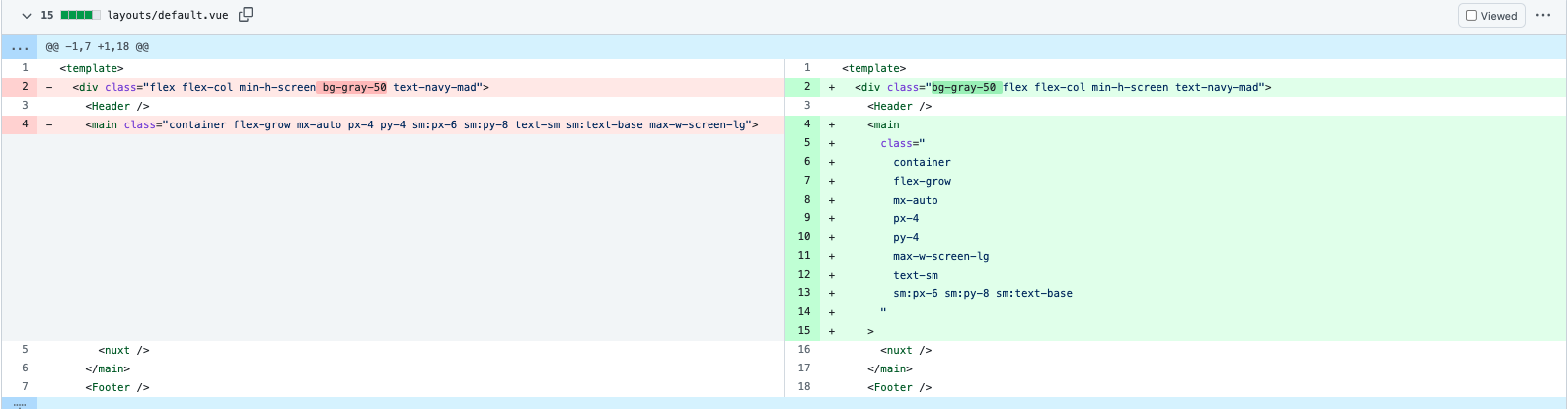
before/afterはこんな感じ
GitHub見ると若干オプションもあるようです。僕はとりあえずデフォルトで使ってみようと思います。
余談
そもそもなんですが、CSSのプロパティの記述順序のあるべき姿がよく分かっていないことに気付いた。
なんとなく、displayとかは最初の方で、その次にmargin,paddingとかで〜…みたいな雰囲気で書いてるので、少し調べてみよう。。